There are a lot of reasons why a growing number of merchants are eager to migrate to a headless commerce architecture. The most common ones include faster site speeds, plug-and-play functionality with best-of-breed apps, and a unique level of creative freedom to build ecommerce experiences that meet the evolving demands of your customers and brand.
It’s easy to daydream about how a headless architecture might unlock these benefits. However, some of the world’s largest commerce merchants have already done so with Shopify’s headless solutions. Not only have they given their development teams an unparalleled amount of freedom to build custom and flexible ecommerce experiences, but their headless builds have translated into millions of dollars in business.
To help you envision a world in which you make a headfirst leap into headless architecture, here are four of our favorite examples of Shopify merchants using headless commerce.
What is headless commerce?
Okay, before we get into the examples, we should review what headless commerce is.
Headless commerce is an approach to software architecture that separates the front end from the back end. This enables developers to work on each end separately and connect the two via a headless content management system (CMS).
A headless commerce system is, by nature, loosely coupled. The degree of coupling can range, but all headless commerce systems separate the front end from the back end and couple them loosely enough that changes in one don’t necessarily incur changes in the other.
With headless commerce, and the loose coupling and faster iteration it enables, commerce companies can offer personalized, seamless experiences that connect multiple channels, including web, mobile, and in-store.
Four examples of Shopify merchants using headless commerce
Shopify merchants tend to be on the cutting edge of ecommerce experiences, and three particular Shopify merchants demonstrate the benefits of headless commerce.
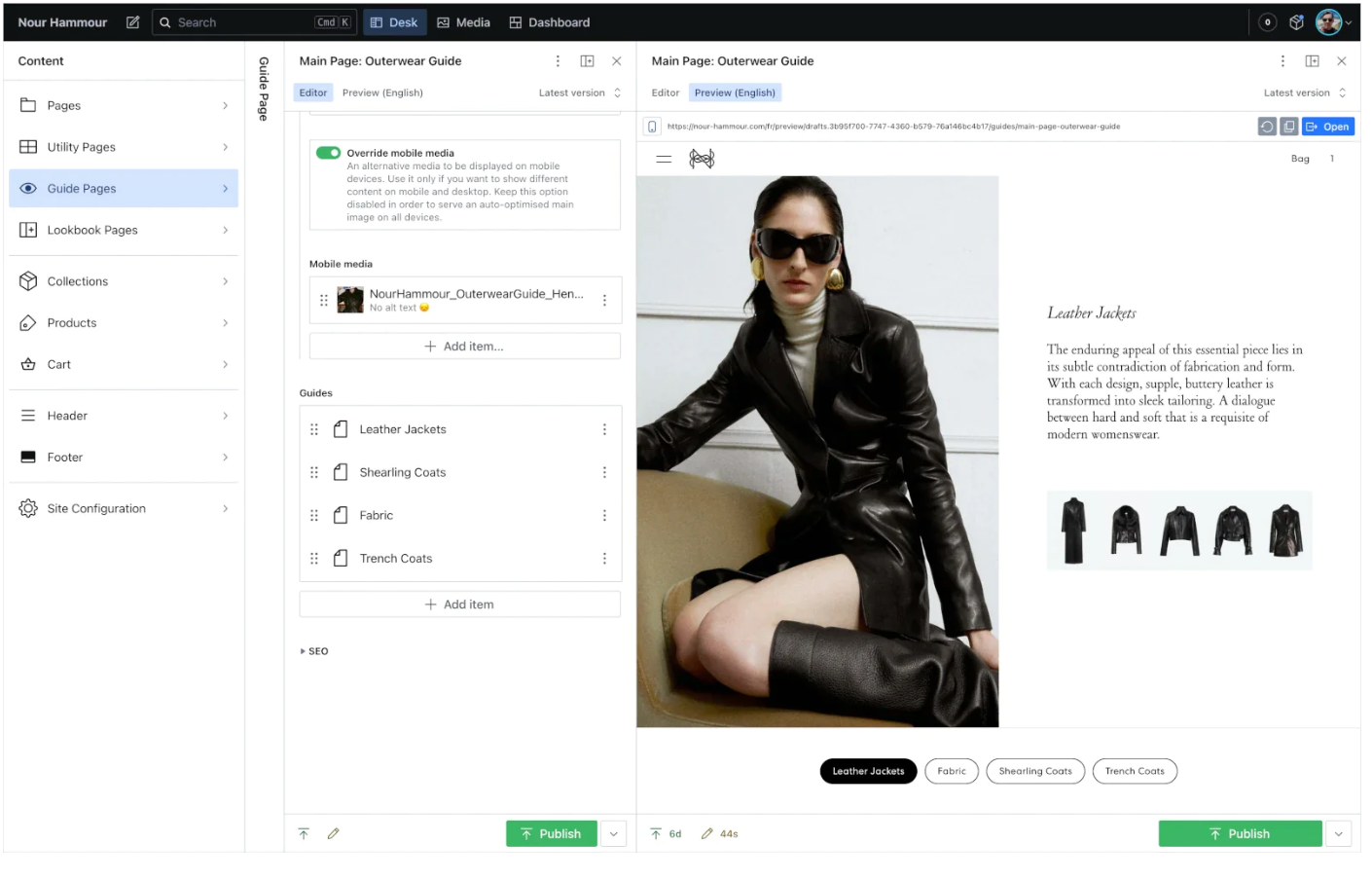
1. Nour Hammour
Nour Hammour serves a sophisticated and complex customer base. Its buyers recognize the brand as a premium outerwear manufacturer and expect its ecommerce storefront to replicate its immersive in-store experience of touching one of its high-end jackets. But like all other shoppers, Nour Hammour’s customers also expected its website to be fast and functional—and for too long, it wasn’t either.
These are just a few reasons why Nour Hammour turned to Shopify’s headless solutions to make its storefront more performant and customizable.

Tom Mittlener, Senior Developer at Nour Hammour told us that his team loves Hydrogen because it's purpose-built for Shopify storefront development. He added, "We could use prebuilt components like cart, pagination, and search, as well as ready-to-use code for products, collections data fetching, or automatic SEO schemas generation. Choosing Hydrogen literally saved us months of custom development.”
One of the most obvious improvements is its editorial lookbook, which allows clients to scroll through campaign images as though they are reading a fashion editorial story. When they’re ready to make a purchase, they can do so on the spot through the “add to bag” button—all without leaving the lookbook context.
After building the new storefront experience on Hydrogen and deploying it with Oxygen, Nour Hammour saw results in short order. The company is reporting a 63% year-over-year increase in conversion rate, as well as a 128% year-over-year increase in sales.
2. Patta x Tommy
Patta x Tommy—a collaboration between Patta and Tommy Hilfiger—launched with a memorable but relatively straightforward ecommerce experience. To create an impactful digital experience, the companies worked with two agencies to produce dynamic content, such as animation, HD video, and high-fidelity images.

But this kind of content can cause slow page load times and, as we covered previously, slow page speed can be deadly for UX. The team knew headless architecture was the best way to fulfill their creative ambitions without sacrificing site performance, so they chose Hydrogen.
With Shopify’s framework, the team was able to build the entire store functionality in two weeks, which enabled them to devote the rest of their time to building and delivering a comprehensive and unforgettable front-end experience.
3. Solo Brands
Solo Brands is a collection of some of the most beloved outdoor and lifestyle brands, including Chubbies, Isle Surf and Stand-Up Paddleboards, and Oru Kayak. As its portfolio grew, Solo Brands wanted to unite them under one digital architecture. In partnership with its agency, Solo brands quickly determined that Shopify’s headless solutions would give them the flexibility, modularity, and ability to manage multiple storefronts they sought after.
Leveraging Shopify’s high performance web technologies, Solo Brands built Chubbies a storefront experience that enables customers to browse thousands of products without sacrificing speed. Isle, on the other hand, wanted a headless platform that was performant and allowed non-technical users to make meaningful updates.
These brands had unique demands that previously required Solo Brands to use a variety of ecommerce platforms. Now the company can build the best-in-class experiences that all of its brands need with Shopify’s headless solutions.
4. Drake Related
Drake is one of the most renowned musicians on the planet. He’s also a serial entrepreneur, a status he cemented when he brought all of his brands under one digital roof last year.

Drake Related is a hub that brought together all of his projects, including Better World Fragrance House and NOCTA. Its creative team wanted to do a room-by-room recreation of his house, an innovative idea they quickly discovered was only possible with Shopify’s headless solutions.
Each project is featured in an artistic recreation of Drake’s house, which is known across Toronto as “The Embassy.” The website acts as a storefront, but is designed to send each order to the supplier brand to ship and fulfill. Shopify’s headless solutions also enabled the team to automatically match inventory quantities on the website to its partner brands’ back office data.
Business benefits of headless commerce
Retailers should conduct a deep analysis of their business needs before diving head-first into headless commerce. However, there are significant benefits for those who determine it’s right for them. According to a report by Accenture, companies that implement headless commerce see a 30% increase in revenue due to expanded product offerings and enhanced customer experience.
Beyond this potential revenue lift, there are three additional key benefits to headless commerce, and they flow directly from the technical benefits described and exemplified previously.
-
Enhanced control and scalability: With headless commerce, companies can avoid tightly coupled ecommerce platforms that package front-end and back-end components. By decoupling the front end and back end, companies can choose frameworks and tools that work best for their particular use cases. This frees up front-end engineers to focus on user experience and allow back-end engineers to adapt the infrastructure they’re using to handle unexpected traffic spikes and rapid increases in sales.
-
Personalized UX: Keeping up with rapidly changing and emerging technologies is difficult and often impractical to build from the ground up. And if the next big trend turns out to be a fad, a freshly built feature can become costly technical debt. With headless commerce, businesses can easily integrate technologies like chatbots, voice assistants, and AI. Companies can then build and assemble personalization strategies fast enough to keep up with customer expectations and well enough to increase customer loyalty.
-
Flexible development workflows: Modularity is key to a rapid software development process—one that offers productive iteration and a satisfying developer experience. Monolithic architectures block this process, making it difficult for development teams to adopt agile development workflows and work on different features in parallel. With headless commerce, the development process is faster and each development team benefits from the speed and iteration of the teams they’re working with.
These benefits alone are essential for modern commerce companies, but the benefits are even greater together. More scalability, for example, supports personalized and dynamic experiences, and flexible development workflows enable developers to iterate and improve more scalable and more performant infrastructures.
Read more
- A Base Layer API Provides the Structure and Flexibility to Compete
- How Headless Checkout Can Tackle Ecommerce’s Biggest Challenges
- Headless Architecture: Is It Right for Your Business?
- Key Strategies for Modernizing Your Digital Storefront
- What Is Headless Commerce: A Complete Guide
- What Is Modular Commerce? Headless vs. Modular Ecommerce
- The Top 6 Benefits of Headless Commerce
- Headless Commerce vs Traditional Commerce: How to Choose
- Best Practices for Implementing Headless Commerce for B2B Businesses
- How Customizable Is Shopify?


